Ngay như tiêu đề của bài viết phía trên mình đã nói. Trong bài viết bên dưới mình sẽ hướng dẫn tất tần tật thủ thuật WordPress.
Đây là các thủ thuật mà tranthinhlam.com tổng hợp và thấy hay nhất + hữu ích nhất cho mọi website WordPress. Bạn hoàn toàn có thể tha hồ ứng dụng cho website, hoặc vọc vạch để học WordPress.
Cùng mở đầu ngay nhé…
1. Thay đổi URL đăng nhập mặc định
Đây là 1 trong những thủ thuật, mình khuyến khích các độc giả làm ngay lập tức. Nó khá dễ dàng và đơn giản nhưng lại giúp bạn tránh bị spam hoặc brute force attack.
Mọi người đều biết, mặc định đường dẫn đăng nhập admin sẽ có dạng tranthinhlam/wp-admin.
Ngay cả đến bây giờ vẫn có khá nhiều website để dạng này.
Điều tệ hại tiếp theo là User và Password cũng rất dễ mò kiểu
- Admin
- 123456789
- admin
- iloveyou
- 12345678
- Password
- …
Và hacker chỉ đơn giản và dễ dàng tạo một công cụ quét, và sẽ biết đâu website bạn nằm trong số đó.
Cho nên thay đổi URL đăng nhập và tạo một mật khẩu mạnh là điều cần thiết.
Cách đơn giản nhất là bạn rất có thể dùng các plugin như:
- Ithemes Sercurity Pro
- WPS Hide Login
- Hide My WP
Chúng đều có tính năng thay đổi đường dẫn đăng nhập dễ dàng và đơn giản.
2. Thay đổi giao diện trang Login
Nếu bạn đã thấy nhàm chán với giao diện mặc định khi đăng nhập.
Bạn hoàn toàn có thể custom lại nó theo ý thích với cách tiếp sau đây.
Vào folder theme hiện tại của bạn wp-content/themes/ten-cua-theme/.
Tạo folder có tên là “Login”, sau đó tạo 1 file trong folder đó là custom-login-styles.css.
Tiếp theo vào file function.php thêm đoạn code phía dưới nhé:
function my_custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/custom-login-styles.css" />'; } add_action('login_head', 'my_custom_login'); Okie bây giờ bạn chỉ cần custom CSS vào file custom-login-style.css là được.
Để thay đổi logo bạn hoàn toàn có thể sử dụng đoạn CSS sau, nhớ thay đổi các giá trị.
Và logo sẽ có kích thức 80px x 80px.
Thêm title có mặt cùng theo với logo
function my_login_logo_url_title() { return 'Your Site Name and Info'; } add_filter( 'login_headertitle', 'my_login_logo_url_title' ); Thay đổi đường dẫn ghi bấm vào logo
function my_login_logo_url() { return "https://www.example.com"; } add_filter( 'login_headerurl', 'my_login_logo_url' ); 3. Vô hiệu hóa post revisions
Post revision là 1 trong các tính năng tuyệt vời của WordPress.
dẫu thế một số người sẽ không thích nó lắm, vì nó làm nặng database của bạn.
rất dễ dàng bạn chỉ cần thêm đoạn code sau vào file wp-config.php.
define('AUTOSAVE_INTERVAL', 120 ); // seconds define('WP_POST_REVISIONS', false ); Đoạn code này sẽ giúp bạn disable hoàn toàn chức năng Post Revisions.
Và tăng quỹ thời gian auto save từ 60 lên 120s.
4. Tạo child theme
Nếu bạn diễn ra với tần suất nhiều chỉnh sửa code trên theme.
đảm bảo sử dụng child theme là điều cần thiết, nó giúp bạn update mà không mất đi các tùy biến cũ.
rất giản đơn chỉ cần tạo folder có tên là your-child-theme.
Trong đó tạo 1 file css như sau:
/* Theme Name: Child Theme Name Template: parenttheme */ @import url("../parenttheme/style.css"); Để Bài viết liên quan về Child Theme bạn có thể Đọc thêm tại bài viết:
Child Theme là gì? Hướng dẫn tạo Child Theme trong WordPress.
5. Xóa post revision có sẵn
Ở trên thì mình đã hướng dẫn disable chức năng post revision.
Vậy làm thế nào để xóa hết các post revision đã có sẵn trên WordPress.
Chạy câu lệnh SQL từ PHPMyAdmin nhé:
DELETE FROM wp_posts WHERE post_type = 'revision';
6. Tạo custom page template trong WordPress
Mặc định một trang website sẽ hiển thị các lastest (post mới nhất) trên homepage.
Bạn hoàn toàn có thể thay đổi nó, và chọn bất kỳ page nào làm homepage.
Chỉ cần vào Setting » Reading
Hoặc còn nếu như không thích bạn rất có thể tự tạo một mẫu homepage riêng.
Tạo một file có tên custom-homepage-template.php.
Và thêm đoạn code sau vào, nhớ save lại nhé.
<?php /* Template Name: Custom Homepage */ ?>
Sau đó upload file custom-homepage-template.php lên folder wp-content/themes/ten-theme/.
Quay lại tạo một page mới bạn sẽ thấy tên Custom Home ở phần template.
lưu ý là trang này trắng tinh chưa có gì, anh em rất có thể tự custom riêng.
Hoặc dùng các page builder để kéo thả nếu không biết code nhé.
7. Cho phép user subscribe comment
Mặc định người dùng sẽ không được biết được bạn đã trả lời comment của họ.
Vậy làm thế nào để user biết bạn vừa trả lời comment của họ?
Đó là cho phép người tận dụng theo dõi phần comment của bản thân.
Khi bạn phản hồi, sẽ có một email thông báo gửi tới người sử dụng
dễ dàng và đơn giản chỉ cần cài plugin Subscribe to Comment Reload.
Sau đó bạn chỉ cần Active và Setting cho plugin là được.
8. Setup Google Analytics cho website
Tất nhiên rồi mọi website đều cần cài đặt Google Analytics.
Việc theo dõi các thông số là không thể thiếu để có các bản kế hoạch trong tương lai.
Bây giờ ngoài việc setup Google Analytics trực tiếp.
Bạn đã hoàn toàn có thể dùng Google Tag Manager để setup và gộp tổng thể tag lại chung một chỗ.
Dễ quản trị hơn, việc thay đổi các tag cũng đơn giản hơn.
9. Tùy biến Gravatar Image
Mặc định WordPress sẽ tận dụng Gravatar để hiện thị ảnh đại diện cho user pofile.
Nếu người dùng đó không có Gravatar, thì WP sẽ sử dụng các hình ảnh mặc định gói là “Mystery Persion”.
Bạn rất có thể đơn giản dễ dàng thấy chúng ở phần comment (đa phần ít người tận dụng Gravatar).
Nếu muốn chọn những hình ảnh mang tính chất tên thương hiệu riêng cho mình.
Thì rất có thể thay đổi được với cách sau:
thứ nhất hay upload những hình ảnh đó lên media.
Sau đó thêm đoạn code sau vào file function.php.
add_filter( 'avatar_defaults', 'dieuhau_new_gravatar' ); function dieuhau_new_gravatar ($avatar_defaults) $myavatar = 'http://example.com/wp-content/uploads/2017/01/dieuhau-default-gravatar.png'; $avatar_defaults[$myavatar] = "Default Gravatar"; return $avatar_defaults;
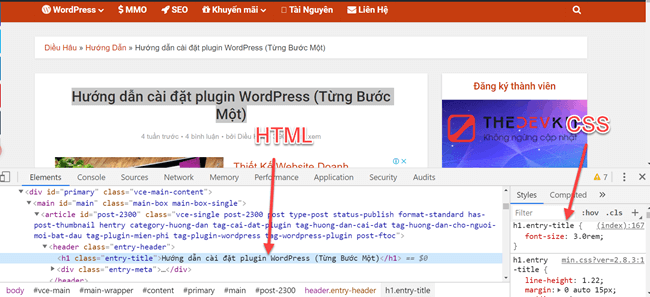
10. Dùng công cụ Inspect để chỉnh sửa giao diện
Trên trình duyệt chúng ta tận dụng thường xuyên, có một công cụ rất hay cho Web Developer.
Đó là Inspect, mọi trình duyệt đều có nhé từ FireFox, Chrome…
Như anh em đều biết trên website mỗi yếu tố sẽ được các Developer đánh số ID hoặc tên.
Để tiện dễ chỉnh sửa cũng như design sau này.
Các CSS cũng vậy chúng thuộc các class khác nhau.
Muốn biết yếu tố bạn muốn sửa thuộc CSS class nào.
Dễ dàng hãy bấm chuột phải ở yếu tố đó và chọn Inspector.

Như ở đây mình có thấy thay đổi font-size của H1 từ 30px lên 40px

Ngay lập tức bên trái sẽ thay đổi tương ứng để bạn dễ hình tận dụng.
Giống tính năng preview trên nhiều công cụ.
Bạn có thể vận dụng tương tự như thế cho nhiều yếu tố khách nhau trên website.
Nếu bạn vẫn chưa biết thì cứ comment ở dưới mình sẽ giúp nhé.
Bài viết còn cập nhật thương xuyên, AE note lại để update những thủ thuật WordPress nhé!