Mỗi lần truy cập website hay các trang như Facebook, Youtube,… bạn đều thấy xuất hiện một biểu tượng nhỏ phía góc trái của tab. Bạn có từng thắc mắc liệu biểu tượng đó gọi là gì và có chức năng thế nào chưa? Nếu chưa thì hãy cùng theo dõi ngay bài viết sau đây để tìm hiểu thêm về những biểu tượng “nhỏ mà có võ” này.
Tìm hiểu về Favicon
Định nghĩa “Favicon là gì?”

Đầu tiên, Favicon là viết tắt của cụm từ Favorite Icon – mang ý nghĩa là một biểu tượng yêu thích thể hiện nét đặc trưng cho website của bạn. Nó được xem là một biểu tượng quan trọng khi bạn xây dựng và thiết kế một website. Ngày nay, Favicon đã không còn xa lạ, ngược lại rất phổ biến bởi người sử dụng đa dạng.
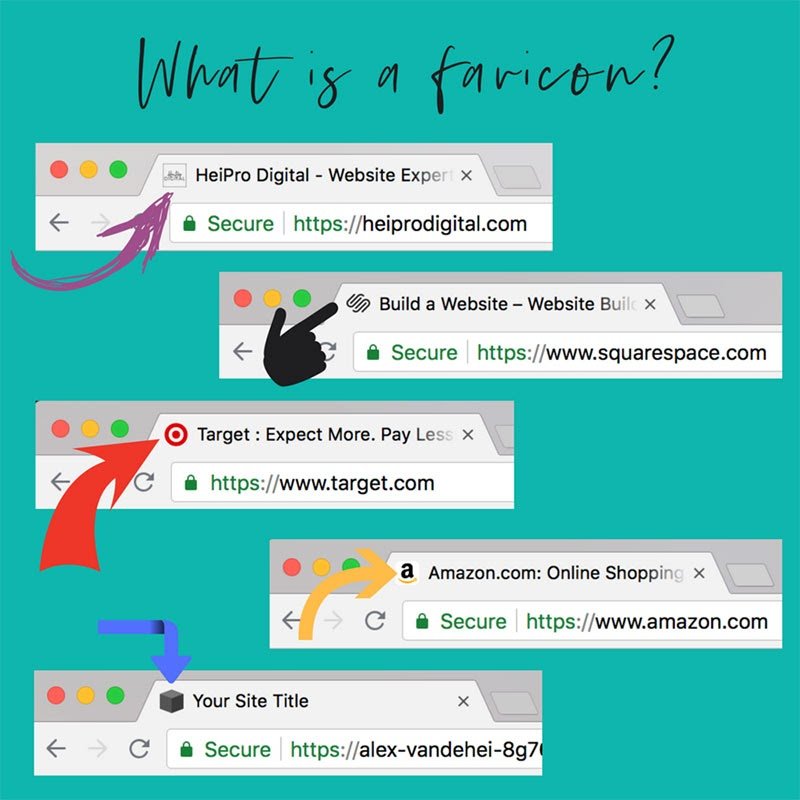
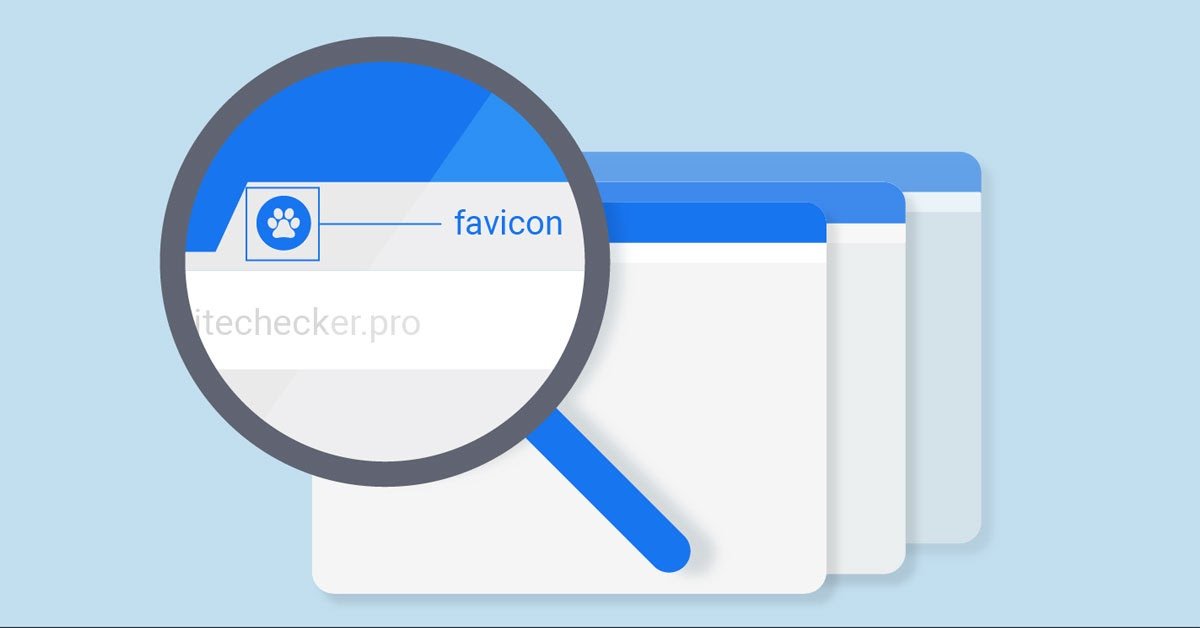
Favicon được xem là một biểu tượng của website có vị trí nằm tại góc bên trái của tab hiển thị khi bạn truy cập trinhd duyệt. Nếu như để ý kĩ thì rất cả các tab mà bạn mở tại trình duyệt đều có một biểu tượng be bé riêng ở góc trái và mỗi tab một biểu tượng khác nhau. Tương tự như logo biểu thị lớn thì Favicon có thể xem như một dạng logo rút gọn hơn nhưng vẫn mang nét riêng của website. Trong wordpress, nó được thiết kế theo kích thước 16×16 pixels – đây cũng là kích thước chuẩn cho biểu tượng này. Mặc dù diện tích sở hữu và thể hiện rất bé nhưng tầm quan trọng của các favicon là không thể phủ nhận.
Nói một cách chung nhất thì favicon chính là biểu tượng nằm góc bên trái trong tab tại trình duyệt bạn truy cập, là dạng logo thu nhỏ và rút gọn, được trưng ra với mục đích tạo nét riêng cho website cũng như phân biệt các thương hiệu với nhau.
Đặc biệt là trong wordpress thì favicon được thiết kế với một kích thước chuẩn 16 x 16 pixels và thường được gọi với cái tên là biểu tượng website. Mặc dù chỉ tựa như một nút chấm phá nhỏ trên website nhưng nó lại sở hữu một lợi ích vô cùng hấp dẫn cho website.
Lịch sử xuất hiện của Favicon
Thời đầu, favicon không phức tạp như hiện tại. Đơn giản nó chỉ sở hữu có một giao diện và chức năng đơn giản. Tất cả những gì bạn cần là có sẵn một file.ico, sau đó bạn sẽ có thể thấy các trình duyệt được nhận dạng và trình bày biểu tượng đã chọn trên góc cửa sổ một cách tinh tế.
Sau một khoảng thời gian khá dài cho việc nghiên cứu và phát triển, các nhà phát triển đã bật ra ý tưởng là sử dụng các file dạng .gif để thu những bức ảnh của bạn và làm nó chuyển động ngay trên chính cửa sổ trình duyệt. Đây cũng được xem là bước đột phá mới của dòng ảnh động và tĩnh.
Sau này, tệp dạng gif vẫn luôn được phát triển đều đều cho tới khi người dùng phát hiện một xu hướng mới khác là sử dụng tệp dạng .png có các khoảng trong suốt. Từ đó mà các favicon được thiết kế đầy đủ có cả những đường uốn cong, kẽ hở, nhiều cách biến hóa và tinh vi hơn. Nhờ đó mà logo sáng tạo của các công ty, thương hiệu cũng trông có vẻ chuyên nghiệp hơn, không còn đơn giản là một tệp hình ảnh nằm trong khung trắng trước đó nữa. Đây chính là bước phát triển được ca ngợi nhất trong nghiên cứu phát triển các Favicon.
Các định dạng Favicon
Hiện tại, các trình duyệt cũng được phát triển nhiều hơn và mức độ khó cũng tăng dần theo thời gian. Tương đương với đó, các favicon cũng có nhu cầu được thiết kể tỉ mỉ và tinh tế hơn để thể hiện chức năng tối đa tại các trình duyệt phổ biến hiện nay như: Coccoc, Chrome, Firefox… hay thậm chí trên các thiết bị smartphone.
Đặc điểm định dạng chính sau:
- Cần sở hữu nhiều kích thước khác nhau như: 16 x 16 pixels, 20 x 20 pixels, 24 x 24 pixels…(linh hoạt theo thiết kế)
- Cần có nhiều định dạng đuôi file khác nhau. (gif, png, pgj…)
Tại sao website cần có Favicon?
Như đã nhắc tới bên trên, Favicon mang ý nghĩa là một biểu tượng thể hiện nét riêng (tương tự như logo thu nhỏ) của các công ty, thương hiệu. Không chỉ dừng lại ở đó, nó còn có nhiều ý nghĩa và mang lợi ích lớn hơn đến cho thương hiệu của bạn.
Đầu tiên, Favicon không tốn quá nhiều thời gian và diện tích khi bạn phải suy nghĩ về vấn đề “Sắp xếp ở đâu cho hợp lý???”. Mặc định được đặt tại góc trái của tab chứ không hiển thị trong trang web. Chính vì vậy, khi thiết kế và sắp xếp, bạn không cần mất thêm thời gian tính toán xem làm sao để thể hiện đúng tiêu chí mà không tốn nhiều diện tích trên trang. Hơn nữa, hình dạng của favicon thường được thu gọn từ logo, điều này sẽ giúp khách hàng ghi nhớ thương hiệu của bạn dễ hơn.
Bên cạnh đó, favicon giúp người xem có thể nhận biết được tab của mình khi đang truy cập trình duyệt. Mặc dù trên tab bạn mở vẫn sẽ hiển thị thông tin mà bạn đang tìm hiểu trên trang, tuy nhiên khi mở một lúc quá nhiều trang web thì bạn rất dễ nhầm lẫn. Hơn nữa việc dò đọc từng thông tin tab một cũng khiến bạn “hoa mắt chóng mặt”. Thay vì đó chỉ cần ghi nhớ một favicon be bé là đã có thể tìm thấy trang mình cần dễ dàng. Tương tự trong phần bookmark cũng vậy, nó giúp bạn phân biệt dễ dàng hơn trang mình đang cần truy cập.
Ngoài ra, favicon mang ý nghĩa đại diện thương hiệu tương tự như logo của bạn. Nếu logo cần thể hiện cả biểu tượng cả chữ để rõ ràng trong mắt khách hàng thì favicon được rút ngắn hơn, có thể lược bỏ phần chữ hoặc tối giản các nét thiết kế. Miễn là việc thay đổi vẫn giữ nguyên màu sắc và hình dáng chung nhất của logo.
Và dĩ nhiên, chẳng công ty nào “chơi trội” đến nỗi logo một đằng và favicon lại một nẻo khi thiết kế. Nếu không phải là favicon thiết kế thì họ cũng dùng 1 dạng chung nhất tại trình duyệt. Chính vì mang ý nghĩa thể hiện thương hiệu nên favicon còn có lợi ích là làm tăng sức hút, sự lôi cuốn cho website của bạn. Tăng độ chuyên nghiệp và tạo nên sự khác biệt. Từ đó bạn có thể cạnh tranh với thương hiệu khác ngay tại chính website của mình.
Hướng dẫn tạo Favicon cho website

Rõ ràng, việc sở hữu favicon cho trang web khiến website của bạn có thêm nhiều lợi ích thiết thực hơn. Chính vì vậy mà lượng người tìm hiểu về cách thiết kế và khởi tạo chúng cũng nhiều hơn. Vậy đâu là cách khởi tạo favicon đơn giản và phổ biến nhất? Hãy theo dõi 4 bước sau đây được chia sẻ bởi công ty thiết kế website Mona.Media:
Bước 1: Thiết kế file ảnh theo kích thước chuẩn cho Favicon
Thông thường, các công ty sẽ sử dụng chính file logo thương hiệu của web. Điểm lưu ý là nếu muốn favicon có chất lượng tốt nhất thì bạn nên chú ý tới các kích thước file theo đúng tiêu chuẩn đã đề ra.
Bước 2: Chuyển định dạng file ảnh sang đuôi .ico.
Để chuyển định dạng file sang đuôi .ico. có hai cách:
- Sử dụng các chương trình chỉnh sửa hình ảnh nào như Photoshop, Gimp…: Nếu sử dụng photoshop để tạo favicon, bắt buộc phải có phần mở rộng .ico cho file. Nếu muốn tích hợp đuôi file .ico vào photoshop, truy cập link http://www.telegraphics.com.au/sw/files/ICOFormat-1.6f9-win.zip và copy file vào cài đặt tại photoshop.
- Sử dụng Tool online: Hiện nay có khá nhiều các trang chuyển định dạng hình ảnh sang file .ico miễn phí như
- https://www.favicon-generator.org/
- https://convertico.com/
- https://www.favicon.cc/
Bước 3: Up file vừa tạo lên Host website
Bước 4: Nhúng mã HTML để khởi tạo Favicon
Chèn đoạn mã sau vào phần <head> … </head> của website để khởi tạo Favicon:
- <link type=”image/x-icon” href=’Đường dẫn tới file .ico’ rel=”shortcut icon”/>
Chỉ với 4 bước đơn giản nêu trên, bạn hoàn toàn có thể cài đặt favicon cho website của mình thêm phần chuyên nghiệp, khác biệt và có nhiều lợi ích hơn.
Bí quyết tạo Favicon đẹp cho website

Favicon chính là biểu tượng có nhiều tính năng vượt trội đồng thời thể hiện sự thẩm mỹ của trang web và người thiết kế. Chính vì vậy những ai yêu thích công nghệ thông tin, công việc thiết kế thì sẽ tò mò về cách làm sao để sở hữu một favicon đẹp và có nét riêng biệt. Trên web, thông thường kích thước của favicon sẽ là 16×16 pixels. Tuy nhiên hiện tại kích thước có thể là 20×20 hoặc 24×24 pixels tùy độ phân giải lớn nhỏ của tệp tin. Đuôi tệp favicon thường là .icon nên các phần mềm chỉnh sửa như Perfect Icon hoặc một số phần mềm chỉnh sửa icon sẽ đáp ứng được chất lượng và cả độ phân giải phù hợp.
Dưới đây là một số bước hướng dẫn tạo favicon đẹp từ hình ảnh dạng png hoặc jpg:
- Bước 1: Giai đoạn chuẩn bị: Hãy chuẩn bị trước một hình ảnh có kích thước đúng quy định là 16×16 pixels có nội dung mà bạn mong muốn và ưa thích.
- Bước 2: Truy cập theo đường link http://tools.dynamicdrive.com/favicon/ . Kế sau đó nhấn vào nút Duyệt (Browse) nhằm chọn ra một bức ảnh đã lưu trữ sẵn ở bước 1. Kế đó màn hình hiện ra nút Create Icon, nhấn vào đó để tạo một favicon. Khi đã loading hoàn tất, trang web sẽ hiển thị một yêu cầu tải xuống (Download file).
- Bước 3: Sau khi tiến hành Download file, lúc này tệp vẫn đang dạng zip nén. Tiếp theo, bạn tiến hành giải nén một file được tạo với tên là favicon. ico.
- Bước 4: Tiếp đó, bạn thực hiện nhúng cái vừa được tạo favicon.ico vào website theo hai cách như sau:
- Truy cập vào phần mềm quản lý Site sau đó click mục Edit Site và nhập Favicon đã tạo vào
- Sửa trực tiếp file master trong mục DigitvisionSkins – mục đã được cài đặt sẵn trong thể và có thể chèn thêm một dòng code.
Khi hoàn tất các bước hướng dẫn trên, bạn đã có thể tự tạo một favicon đẹp theo mong muốn mà không cần nhàm chán vì những favicon quá cứng nhắc trước đó nữa.
Lưu ý khi sử dụng Favicon
Qua phần mở đầu bài viết, chắc hẳn bạn đã hiểu rõ được thế nào là một favicon, công dụng của chúng đối với website ra sao và làm sao để tạo được những favicon đẹp. Vậy về phần thiết kế cho website có cần lưu ý gì hay không? Câu trả lời là có. Có 3 điểm lưu ý chính sau đây mà bạn cần nhớ khi khởi tạo và thiết kế một favicon cho website để có thể hoạt động chuẩn và hiệu quả:
- Định dạng của favicon là DNG. Định dạng này giúp cho việc giải nén các file đơn giản và đỡ tốn thời gian hơn rất nhiều
- Hãy chọn favicon có kích thước file dưới 100KB tránh trường hợp quá tải, không thể up lên hoặc giải nén
- Trên màn hình hiển thị Retina của Apple hiện nay, kích thước chuẩn của favicon lên tới 512 x 513 pixels
Trên đây là bài viết tìm hiểu sơ lược và tổng quát nhất về Favicon – một biểu tượng kích thước và diện tích nhỏ nhưng chức năng mang lại thì không nhỏ chút nào. Ngoài ra nếu bạn cần xây dựng 1 website cao cấp, chuyên nghiệp tôi có thể giới thiệu bạn đến với dịch vụ thiết kế website chuyên nghiệp tại Mona Media với những hỗ trợ và chi phí cực tốt. Hi vọng rằng những kiến thức sơ lược tại bài viết này sẽ giúp các bạn, đặc biệt là những bạn yêu công nghệ có thể “gỡ rối tâm tư” và có tiền đề để thử bắt tay tạo favicon trong tương lai.




